摘要:本指南详细介绍了Firebug的下载、安装和使用方法。首先提供了下载链接,指导用户如何安全下载并安装Firebug插件。通过简洁明了的步骤,解释了如何配置和使用Firebug,包括调试、监控网络请求和性能分析等功能。本指南适用于初学者和专业开发者,帮助用户充分利用Firebug工具提高网页开发和调试效率。
本文目录导读:
随着互联网技术的不断发展,网页开发与调试变得越来越重要,在这个过程中,Firebug作为一款强大的浏览器插件,为开发者提供了丰富的功能,如实时查看网络请求、CSS样式、DOM结构等,本文将介绍Firebug的下载、安装及使用方法,帮助初学者快速上手,同时让资深开发者了解更多实用技巧。
什么是Firebug?
Firebug是一款Firefox浏览器插件,用于网页调试和开发,它提供了丰富的功能,如调试JavaScript代码、监控网络请求、查看DOM结构、分析CSS样式等,Firebug还具有实时编辑和检查HTML元素的功能,使开发者能够更方便地进行网页开发和优化。
Firebug下载与安装
1、下载Firefox浏览器:你需要下载并安装Firefox浏览器,你可以访问Firefox官网(https://www.mozilla.org/en-US/firefox/)进行下载。
2、安装Firefox插件:打开Firefox浏览器后,点击右上角的菜单按钮(三个横线),在弹出的菜单中选择“扩展和主题”。
3、搜索并安装Firebug:在“扩展和主题”页面中,点击右上角的“搜索”按钮,输入“Firebug”进行搜索,在搜索结果中找到Firebug插件,点击“安装”按钮进行安装。
4、启用Firebug:安装完成后,重启Firefox浏览器,你会在浏览器右上角看到一个带有“F”图标的Firebug插件,点击该图标,选择“启用Firebug”即可开始使用。
Firebug使用教程
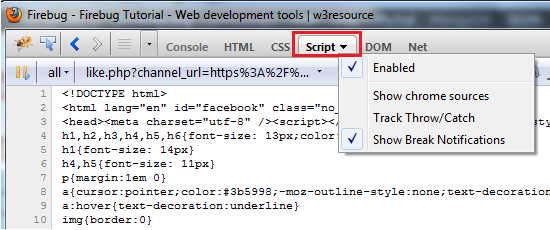
1、调试JavaScript代码:在Firebug中,你可以实时调试JavaScript代码,当遇到问题时,你可以查看错误报告、堆栈跟踪等信息,你还可以设置断点,逐行执行代码,以便更好地了解代码的执行过程。
2、监控网络请求:使用Firebug可以实时监控网页加载的资源,包括图片、CSS文件、JavaScript文件等,你可以查看请求的状态、响应头、响应体等信息,以便分析网页加载性能。
3、查看DOM结构:通过Firebug,你可以方便地查看网页的DOM结构,你可以实时查看元素的属性、样式、事件等,还可以实时编辑元素属性,以便快速测试不同设置的效果。
4、分析CSS样式:在Firebug中,你可以查看元素的CSS样式表,并分析样式的应用情况,你可以实时修改样式,观察页面变化,以便更好地优化网页布局和样式。
5、实时编辑和检查HTML元素:使用Firebug的“Inspect”功能,你可以实时编辑和检查HTML元素,你可以在浏览器中直接修改元素属性,查看修改后的效果,以便快速定位和解决问题。
实用技巧与注意事项
1、快捷键使用:在Firebug中,有许多快捷键可以帮助你更高效地工作,你可以使用F12键快速打开Firebug面板,使用Ctrl+Shift+C选中页面元素等。
2、过滤网络请求:在监控网络请求时,你可以使用Filter功能过滤特定的请求类型或域名,以便更快地找到需要的信息。
3、插件扩展:除了基本功能外,Firebug还有许多插件扩展可供选择,你可以根据需要安装扩展,以提供更多功能。
4、数据保护:在使用Firebug进行网页调试时,请注意保护个人隐私和数据安全,不要随意泄露敏感信息,避免造成不必要的损失。
本文介绍了Firebug的下载、安装及使用方法,以及实用技巧和注意事项,希望读者能够快速上手并充分利用Firebug进行网页开发和调试,在使用过程中,请遵循最佳实践和数据保护原则,以确保安全和效率。



 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...